Wat is een websitestructuur?
Kort gezegd is de websitestructuur de blauwdruk van je website. Het laat zien op welke manier jouw website is opgebouwd. Denk hierbij aan de indeling van je navigatie en de verschillende pagina’s die je wilt plaatsen. Wat zijn de thema’s die je direct boven in je website wilt tonen en welke zullen daaronder komen te hangen als subthema’s?
Voordat je start met het organiseren van je websitestructuur, zul je dus eerst je onderwerpen moeten thematiseren en koppelen. Zie je websitestructuur als een goed georganiseerde boekenkast: gemakkelijk te doorzoeken en intuïtief. Zorg ervoor dat elke pagina binnen maximaal drie klikken bereikbaar is. Dit verhoogt niet alleen de gebruiksvriendelijkheid, maar ook de SEO-prestaties van je website. Dit inrichtingsproces valt onder het uitwerken van een website strategie.

Het belang van een goede websitestructuur
Als je websitebezoekers moeilijk de juiste informatie kunnen vinden, zullen ze het al gauw opgeven en het ergens anders proberen. Google ziet dit gebeuren en slaat deze interactie op als het bouncepercentage. En dat is niet een percentage waar je hoog op wilt scoren.
Een hoog bouncepercentage betekent namelijk dat veel mensen juist van je website wegklikken. Wanneer dat geregistreerd wordt zorgt Google ervoor dat andere websites voorgetrokken worden. Een gemiddeld bouncepercentage ligt rond de 50%.
Een goed ingerichte websitestructuur schemert door op je website op twee belangrijke manieren.
1. User Experience Design (UX)
Het inrichten van een logische indeling voor je websitepagina’s helpt je bezoekers eenvoudig te navigeren. Zo vinden ze snel de informatie die ze zoeken en is de kans groter dat ze terugkomen. Dit resulteert dus in een laag bouncepercentage en een positieve gebruikservaring. Onthoudt dus dat je het je bezoekers zo makkelijk mogelijk maakt.
2. Search Engine Optimization (SEO)
Stel je voor dat je een B2B organisatie bent die organisaties helpt te verduurzamen. Je hebt hiervoor drie programma’s die verschillen op basis van de grootte van hun bedrijf. Dan zou je als hoofdcategorie ‘MKB’ aangeven, met als subpagina’s ‘Waarom verduurzamen’, ‘Verduurzaamheidsplan’ en ‘Kostenplaatje’.
Door het overzichtelijk en duidelijk te houden, kunnen de zoekmachine bots je website gemakkelijk crawlen en zien welke informatie je aanbiedt. Ook kan je in je websitestructuur nadenken over je URL structuur. Het genoemde voorbeeld zou er zo uit kunnen zien:
www.verduurzamendoenwesamen.nl/MKB
www.verduurzamendoenwesamen.nl/MKB/waarom-verduurzamen
www.verduurzamendoenwesamen.nl/MKB/verduurzaamheidsplan
www.verduurzamendoenwesamen.nl/MKB/kosten
Dit bied je direct de kans om op een overzichtelijke manier je SEO in de gaten te houden omtrent de verschillende bedrijfsgroottes en categorieën.
Lees hier meer over SEO-optimalisaties.
In 4 stappen je website structuur bepalen
Om het je zo makkelijk mogelijk te maken, zullen we hieronder in 4 stappen uitleggen hoe je een websitestructuur opzet.
Stap 1: Onderzoek en Planning
De eerste stap bij het opzetten van een effectieve websitestructuur is zorgvuldig onderzoek doen. Start met het inspecteren van je eigen organisatie. Welke producten en diensten zijn voor jullie het meest belangrijk? Wie is de doelgroep die jullie proberen te bereiken en wat willen zij graag vinden?
Maar denk ook aan het analyseren van de website pagina’s van jullie concurrentie. Hoe hebben zij de diensten en/of producten weergeven op de website? Welke zoektermen hebben ze verwerkt en hoe hoog scoren ze met die zoektermen?
Zijn jullie twee websites aan het migreren? Bekijk dan ook goed op welke zoektermen jullie al scoren. Deze positie wil je natuurlijk niet verliezen.
Stap 2: Organisatie van de inhoud
Als je in kaart heb gebracht wie je doelgroep is, welke producten/diensten het meest belangrijk zijn en welke zoektermen je concurrentie wel (en niet) op scoort, kan je starten met de volgende stap. Dat is namelijk wanneer je de inhoud van je website gaat organiseren.
Maak clusters van de verschillende onderdelen op basis van het zoekgedrag. Bepaal hierbij ook welke clusters subclusters hebben en hoe je die wilt weergeven. Je bepaalt hier eigenlijk hoe je website bezoekers kunnen navigeren door je website.
Tip: Als je de inhoud van je website hebt gestructureerd, dan kan je ook bepalen welke pagina’s naar elkaar door linken.
Stap 3: Wireframing
Wanneer alles is gecategoriseerd, wordt het tijd om vorm te geven aan je website. Hoewel dit officieel geen deel is van het opzetten van een websitestructuur, wordt het testen van de navigatie van je website erg lastig zonder.
Bepaal dus vast in grote lijnen hoe je wilt dat de informatie op pagina’s wordt weergegeven. Heb je geen idee? Ook dan is een kijkje bij de buren altijd handig om te bepalen wat je wilt doen (of juist niet).
Stap 4: Testen en Optimaliseren
Uiteindelijk zal je in de fase belanden waar het motto ‘trial and error’ zal heersen. Kies hiervoor vijf individuen die telkens feedback geven op de verbeterde versie van de website.
Valkuil bij het opzetten van je websitestructuur
In sommige gevallen werken een SEO-specialist en UX-designer goed samen. Beide expertises zijn van belang, maar wellicht soms tegenstrijdig. Waar de UX-designer de focus legt op gebruiksgemak en uitstraling, zal de SEO-specialist letten op de technische kant van de website en de juiste zoektermen. Zorg er dus voor dat er een duidelijke communicatielijn wordt gelegd tussen beide experts.
Ons advies hiervoor is ervoor zorgen dat de SEO-specialist duidelijk aangeeft welke woorden gebruikt moeten worden. Zo kan de UX-designer deze implementeren en krijg je een goede (en goed scorende) website.
Lees ook: (B2B) Website laten maken: Alles wat je moet weten
Voorbeeld van een websitestructuur
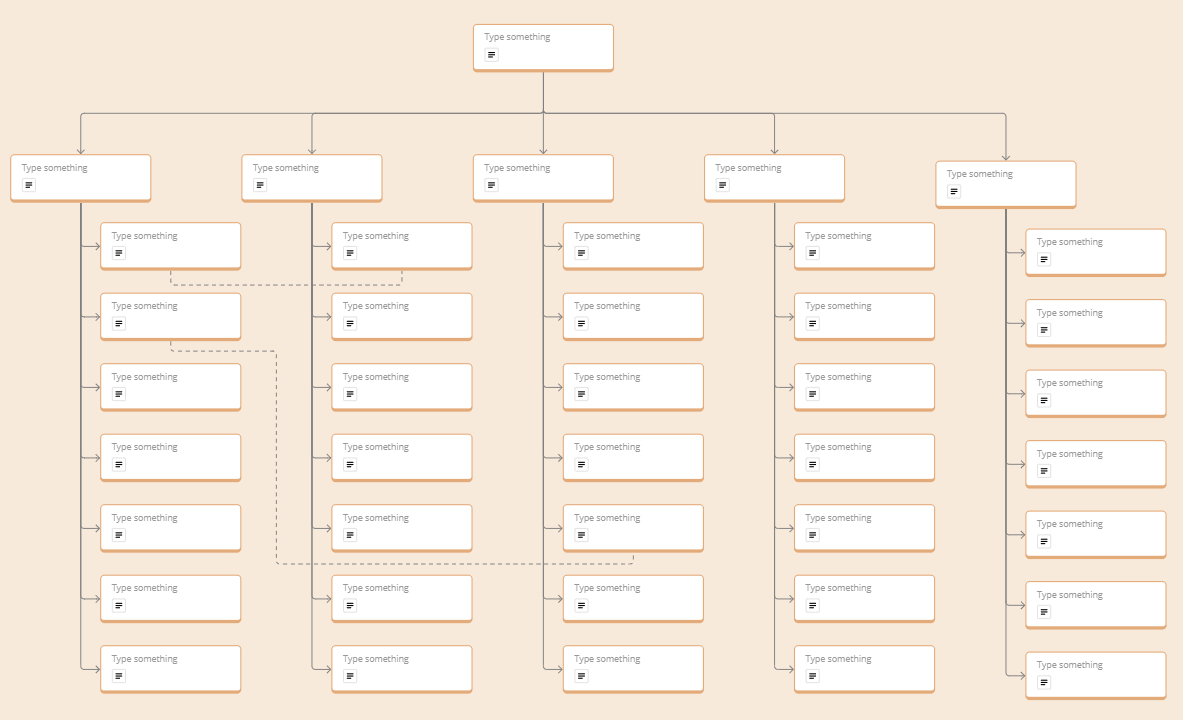
Vaak wordt de websitestructuur gevisualiseerd als een soort mindmap. Hierbij zet je de homepage bovenaan en trek je vanuit dat vak lijnen naar de onderliggende thema’s met hun bijbehorende pagina’s.
Hieronder zie je een voorbeeld van een websitestructuur:

Denk er hierbij wel aan dat de pagina’s binnen drie kliks van het hoofdmenu te vinden moeten zijn
Tools om je websitestructuur mee op te zetten
Gelukkig sta je er niet alleen voor bij het opzetten van je websitestructuur. Talloze tools kunnen je hierbij ondersteunen. Enkele populaire opties zijn:
- Slickplan: Een krachtige tool voor visuele planning van websites.
- Lucidchart: Biedt diagrammen en visuele communicatie voor websitestructuren.
- Miro: Een collaboratief platform voor het creëren van wireframes en prototypes.
Met de juiste tools, het testen van je UX design en door je bedrijfsdoelen te integreren, kun je een websitestructuur creëren die niet alleen intuïtief is, maar ook je online aanwezigheid versterkt.
Heb je nog vragen over het opzetten van een websitestructuur? We staan voor je klaar om je te begeleiden naar een website die indruk maakt! 




.jpg)

